- NEXT PROJECT

- Browine Points - Product Design
- PREVIOUS PROJECT

- The Wellness Log - Product Design
Wild Guanabana is an award-winning, adventure travel company that organizes unique and authentic journeys worldwide for those curious and wild souls who want to discover more about themselves and the world, Founded in May 2009 by Omar Samra, the first Egyptian to climb the highest mountain on every continent, including Mount Everest, he's also Egypt's first future astronaut.
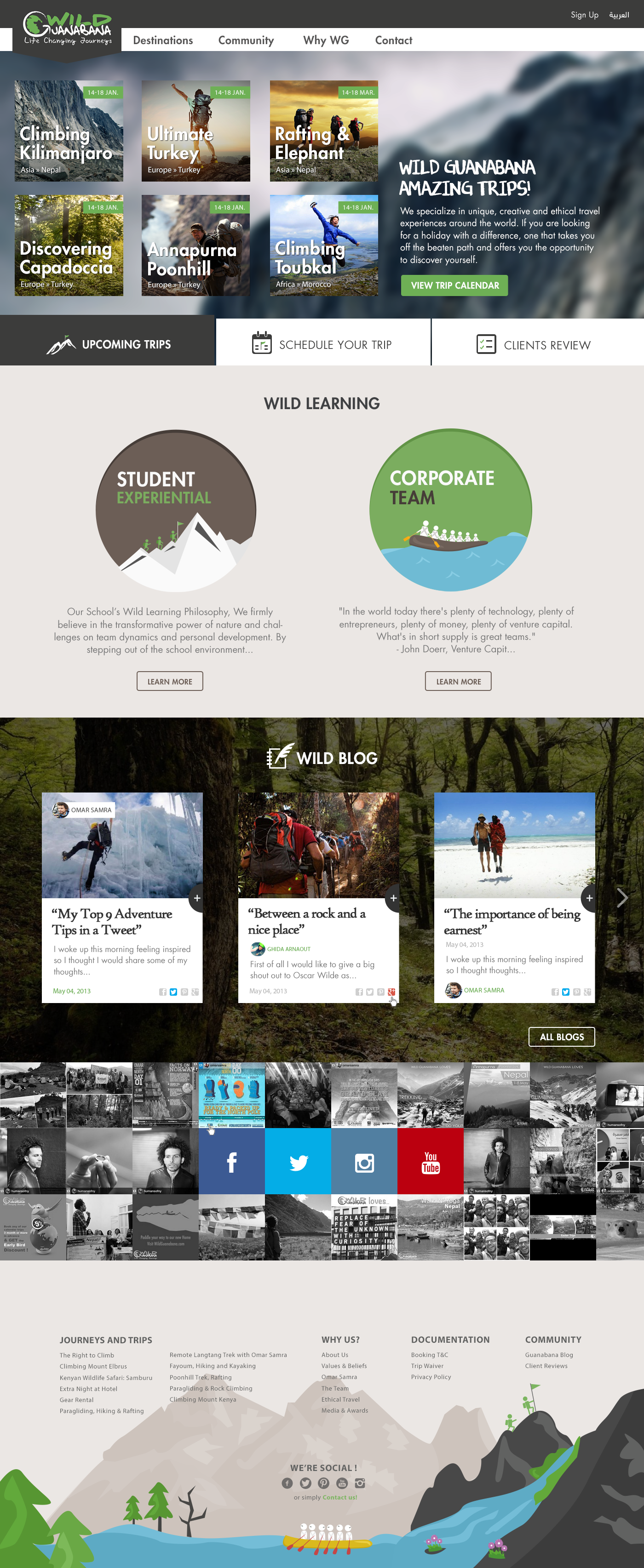
- Redesign the website, with a style that makes users love the adventure, easy to use and pick trips, and sure makes the user love to get back over and over!
- Provide Illustrations and Materials to be used in different places in website and in social media ads.
- Provide UX Concepts and UI Designs in PSDs, I wasn't the Front-End Developer in this project.

Starting with very basic sketches for more than about 15 different pages, I liked to build a theme for Wild Guanabana that mix between "Real Photos" as well as "Adventure Illustrations"; so user can feel excited to explore and find more about each activity.
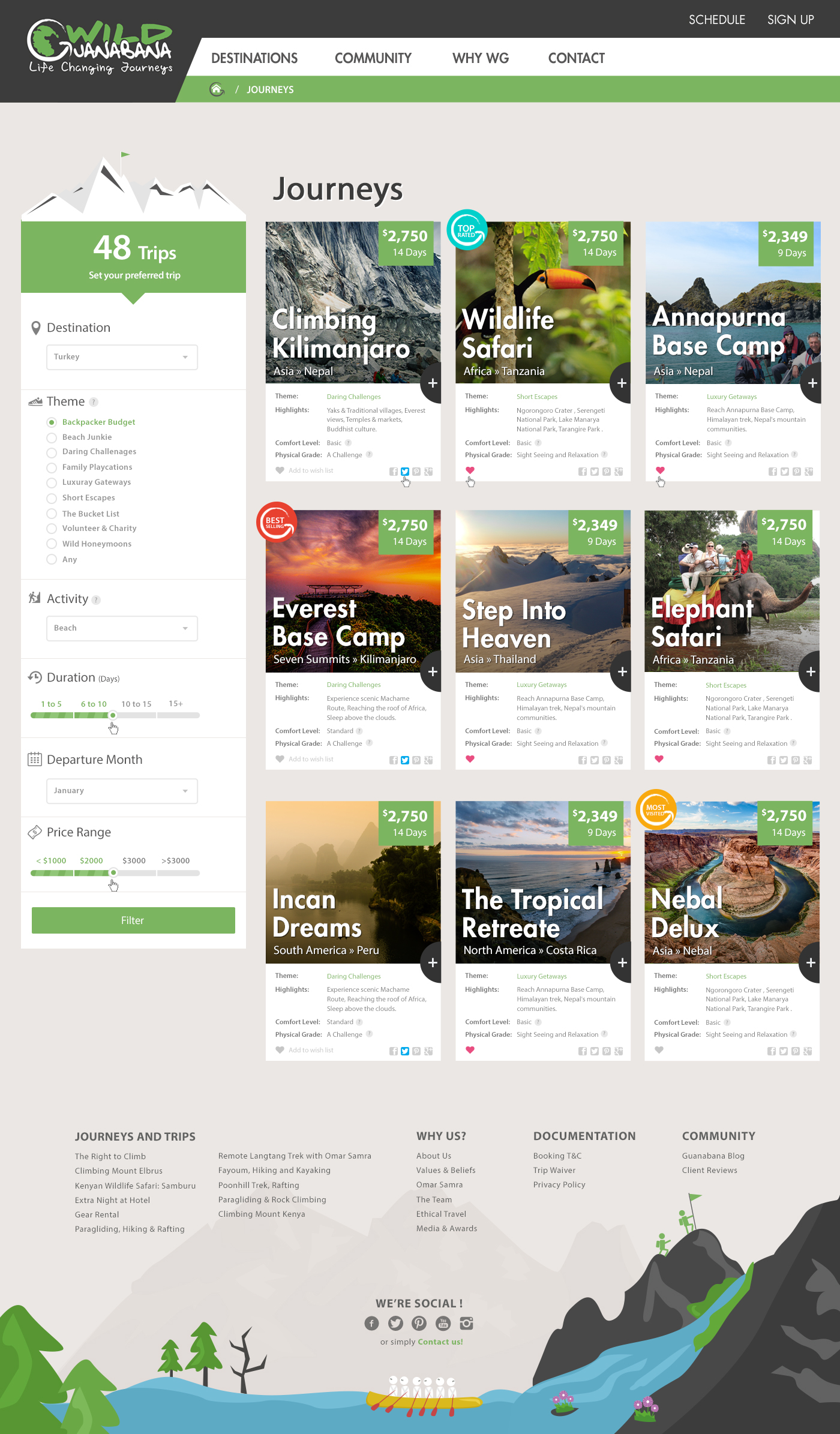
The design mainly based on visualizing the whole journey; giving you a quick breif of what "Wild Guanabana" is all about!
Using "Futura" font which gives impression of being BOLD & STRONG, and that fits well the adventure culture.

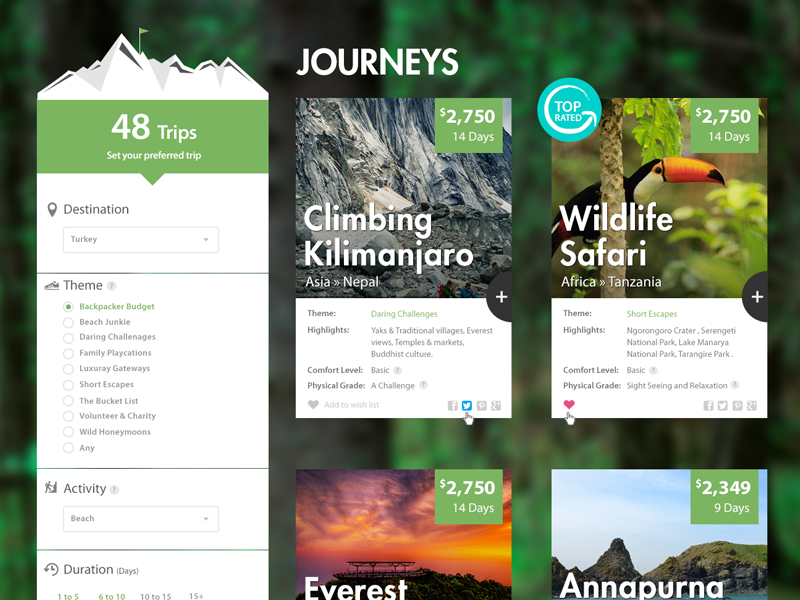
Users can filter their desired trips by Destinations, Theme, Activity, Duration and Price; in an easy way to pick exactly what trips you're interesting in, also with making the focus on such strong highlighting images for each trip.

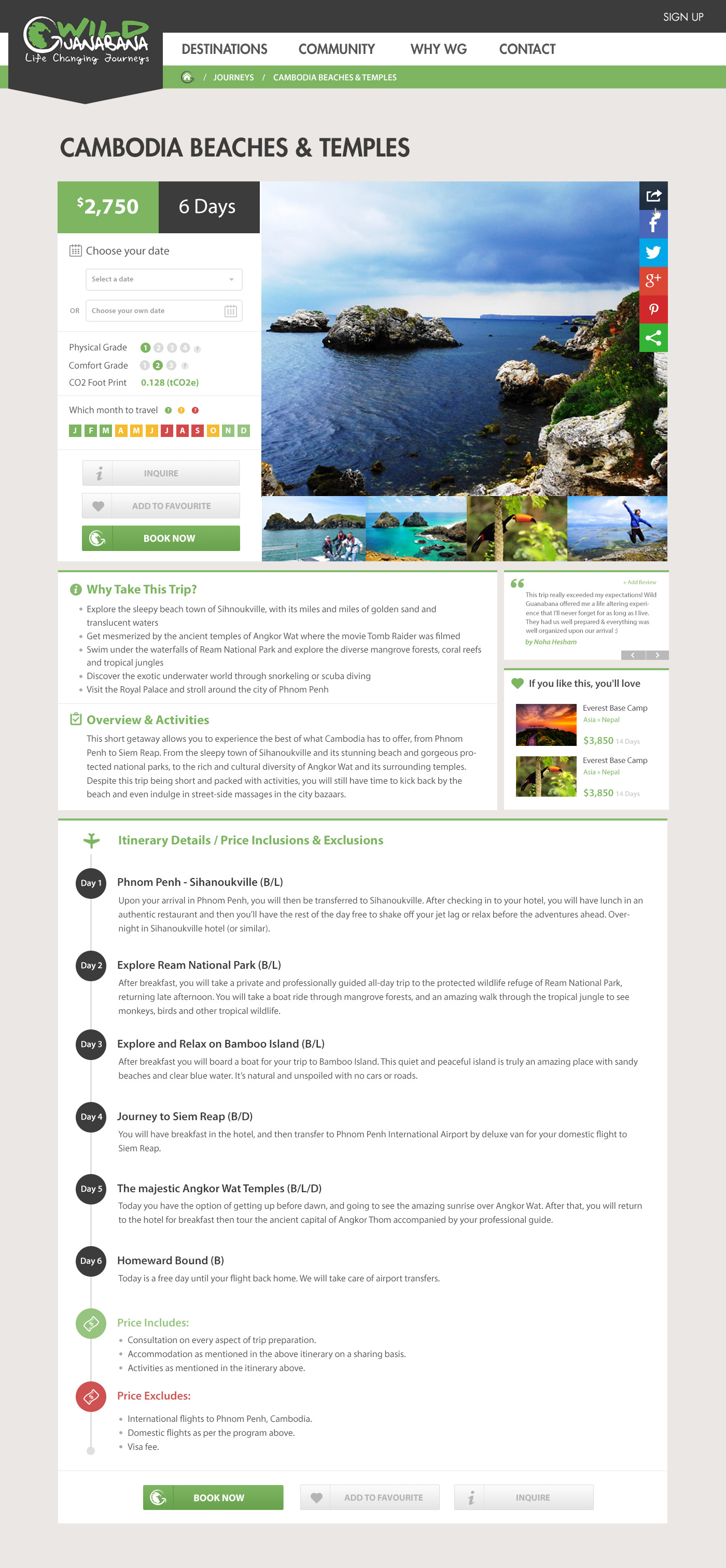
A detailed page for each trip, describing its price, dates, physical grade and many other adventure level indicators; as well as "about the journey"; "why you should take such trip"; with a suggested similar trips and real testimonials.
A separate section for Itinerary details; a day-per-day describtion of the journey from the very taking off the plane until landing in your own home; and sure attached with "Booking options"

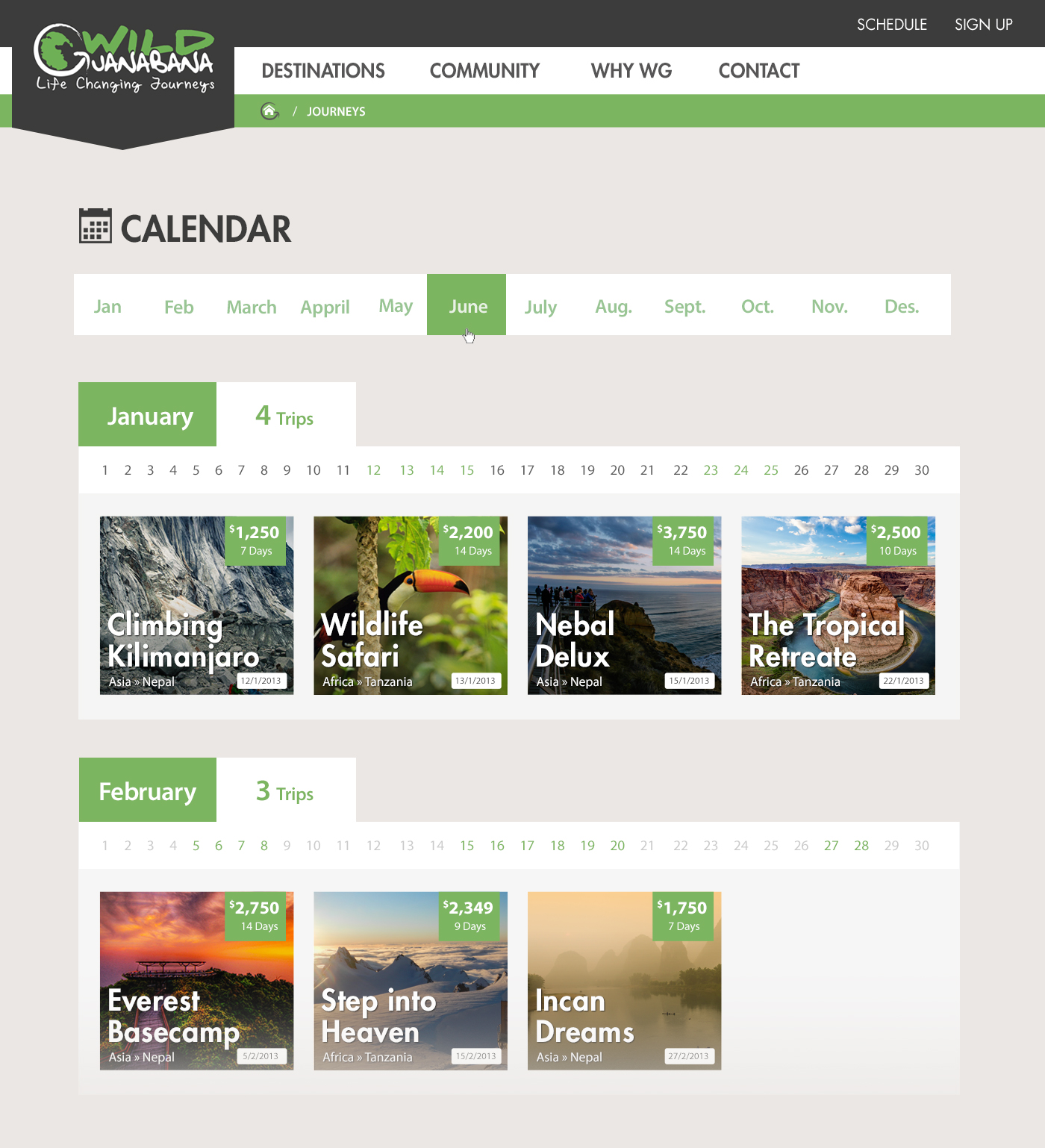
This page was to view the trips avilable all over the year, to determine exactly where and when such trips are comming soon.

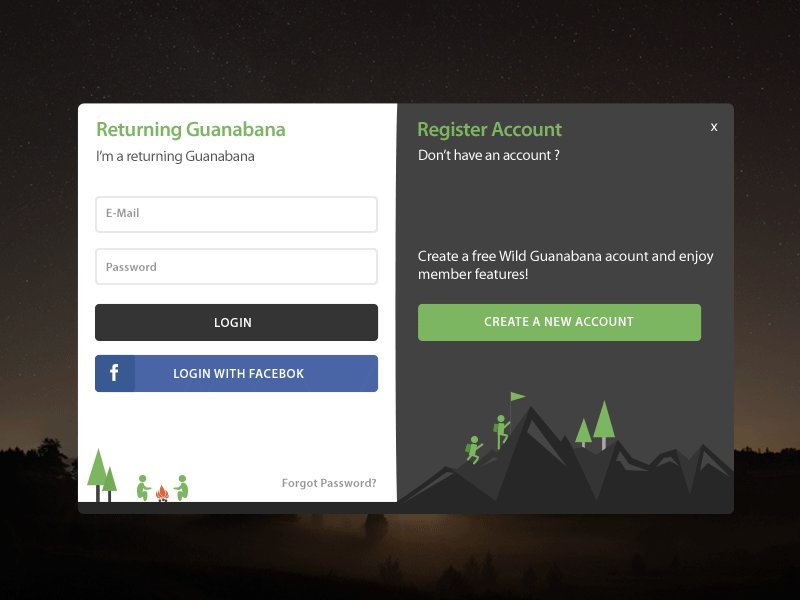
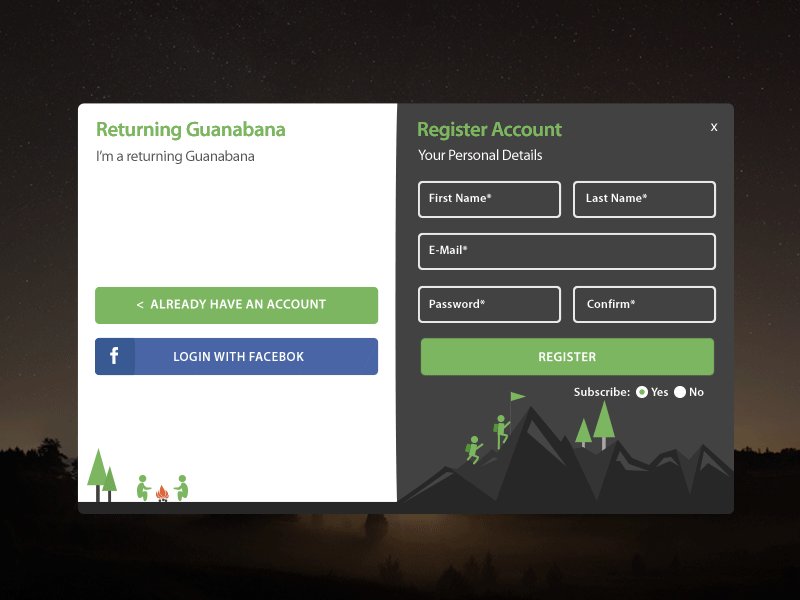
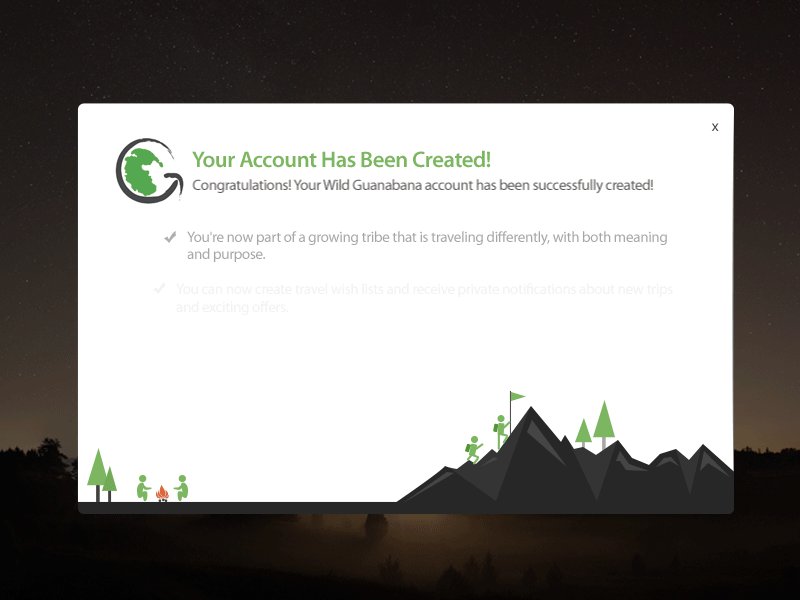
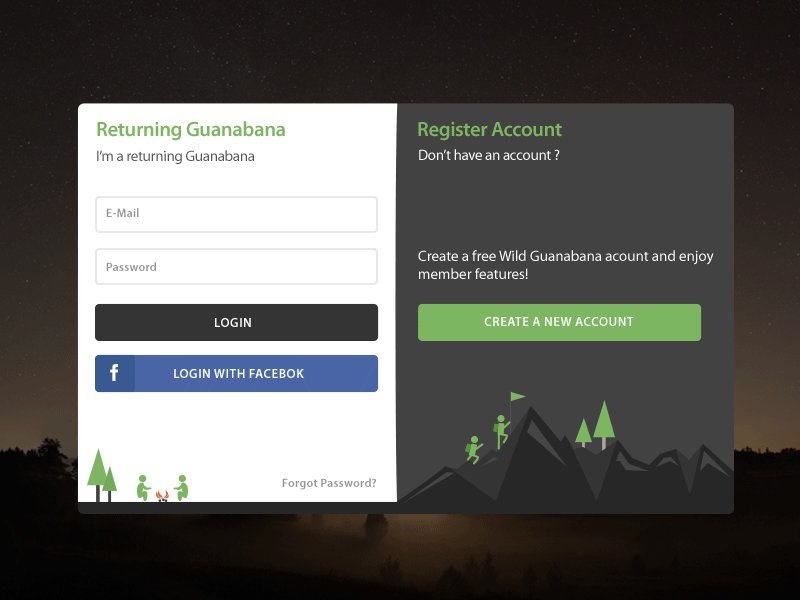
I'm a big fan of making an easy "login-registration" for users; specially such projects with huge data and offers to show, you've to make the usability super easy; as I thought of making all such procedures in one modal that doesn't have to reload the page over and over.

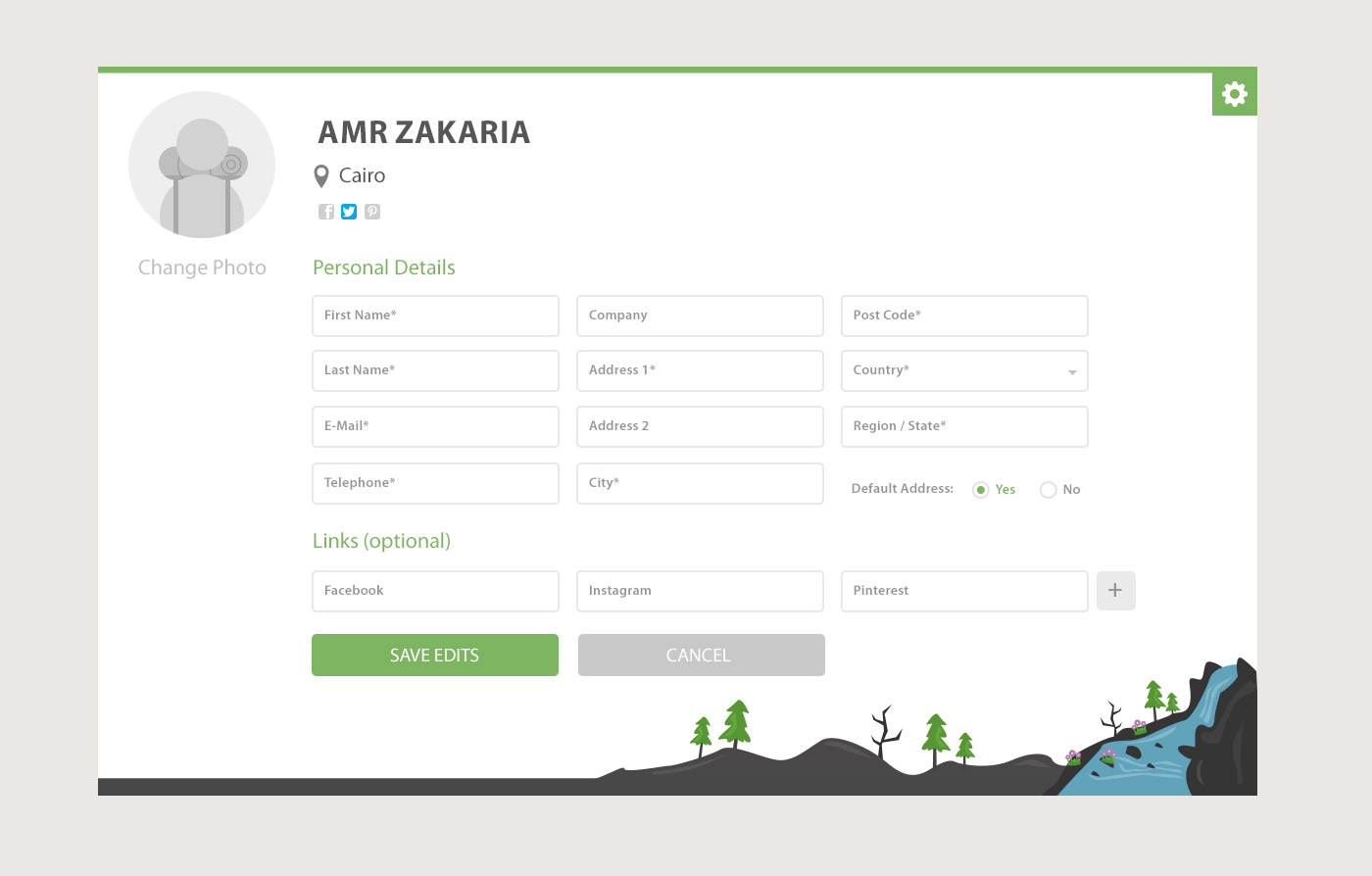
Simple page with clear forms in case you need to edit your profile settings.

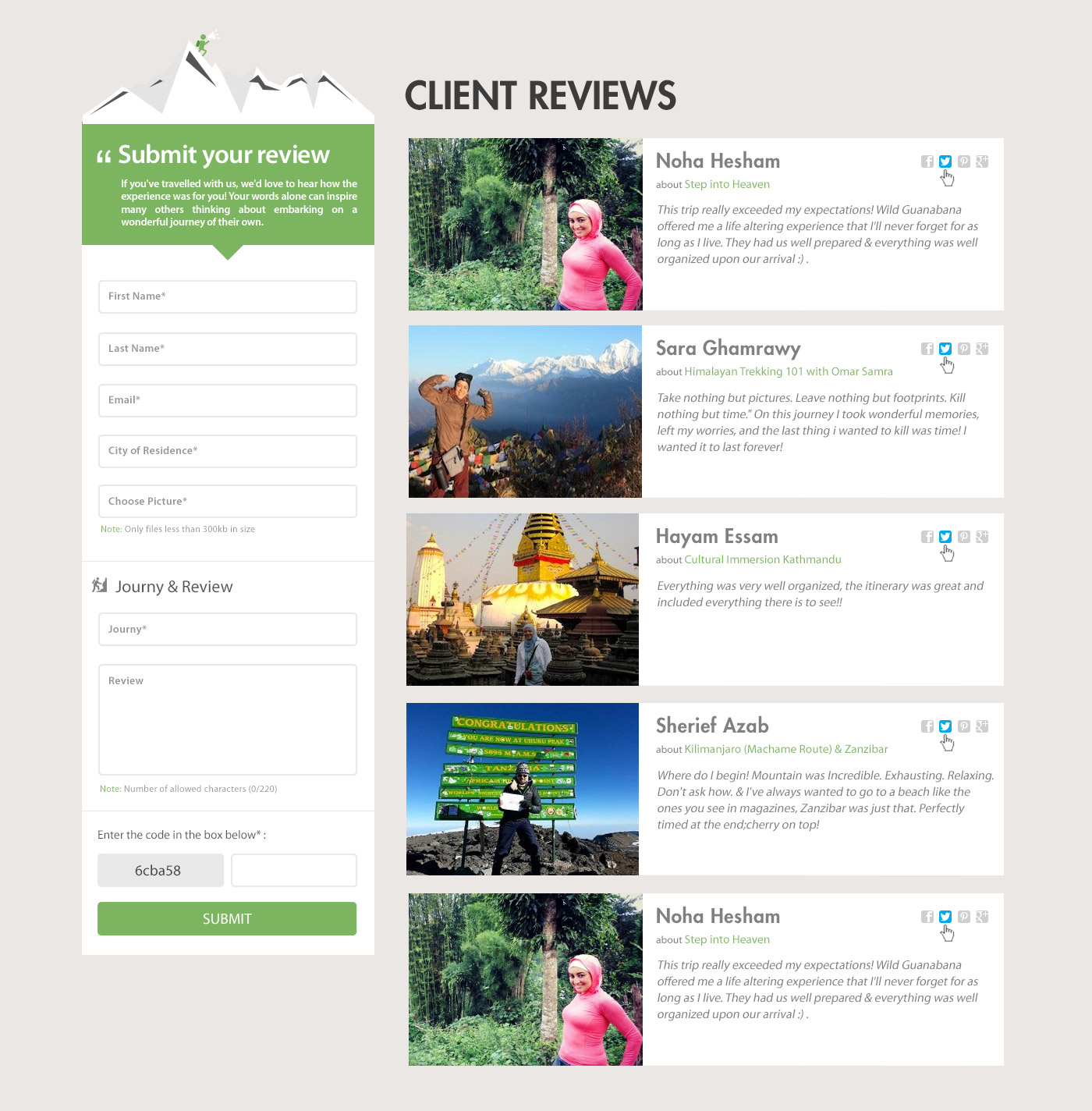
Submitting a review, or checking what others say about your desigred trip; the submitting form is located at left in order not to open any other modals or directing to any other pages.

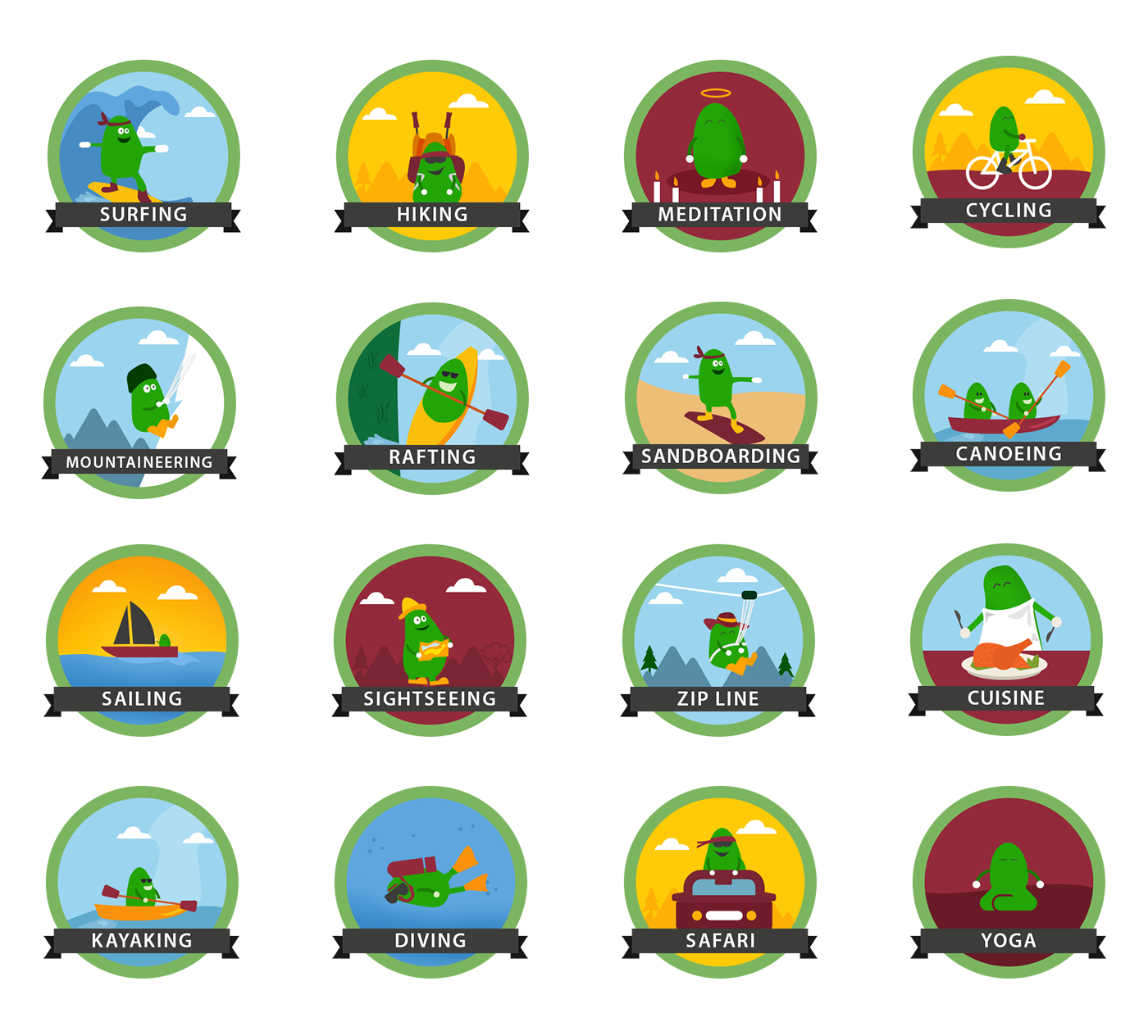
Each trip has its own activities, type and phyisical levels; I've redesigned previous badges to new flat illustrations theme to be used in "Trip Details Page" as badges.

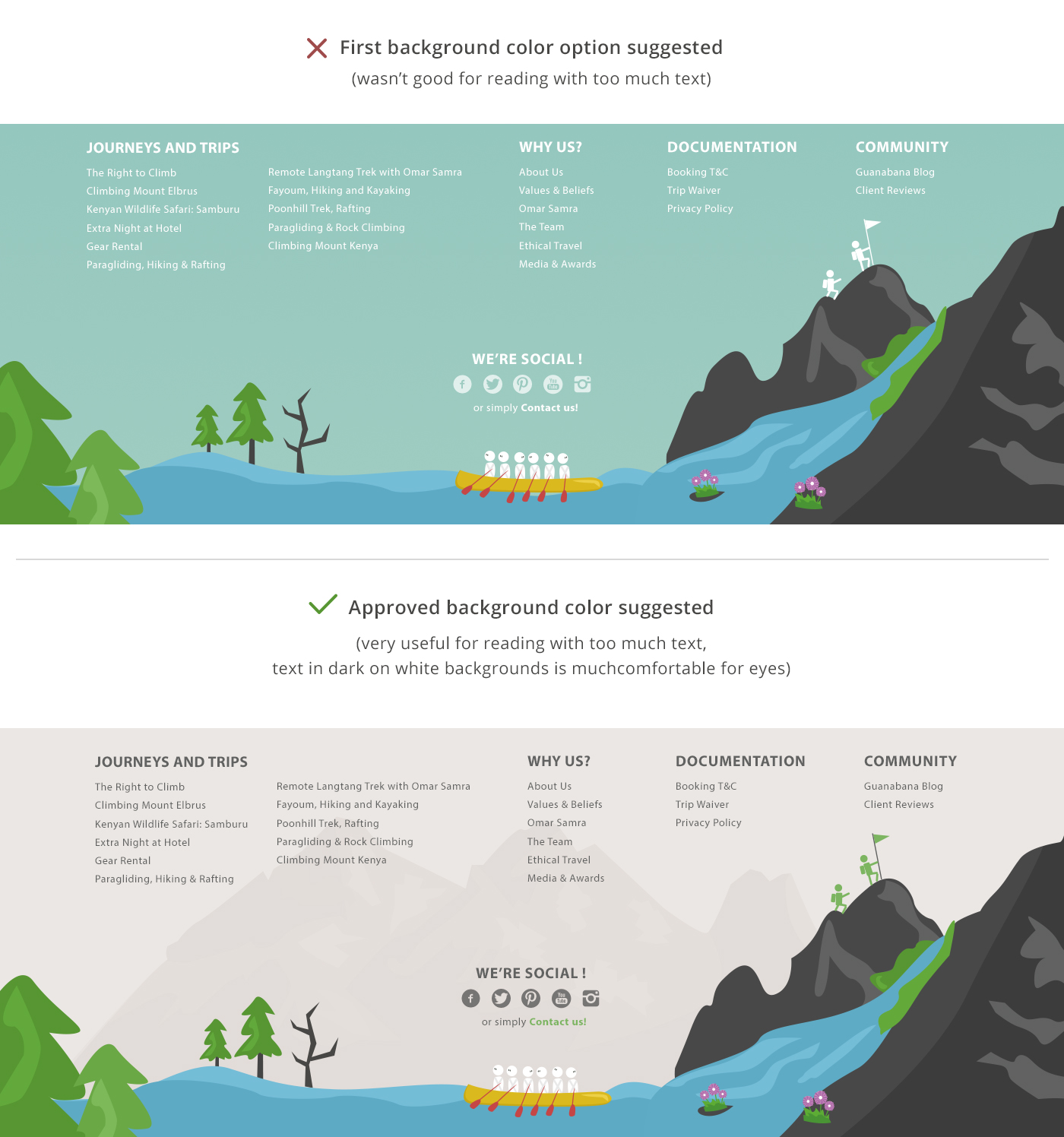
- Using a big blurred background image may looks good for eyes, but this might be not the best solution in case of too much data and text to show; the overall looks would be distracting to users; and sure it takes more time to load with no real need for it.
- Big fonts aren't good option in such a detailed website; big titles might be useful in "less text" pages that you'll need to highlight just few little words.
Example of a trial I made before:

© 2014 All Rights Reserved / Designed in "Pink Panther Laps", a "Ventures Dash" Company.
Front-end Developer: Zyad Sherif
Back-end Developer: Mohamed Said